Table of contents
No headings in the article.
Before Start working with HTML and its tags. We must know that What HTML is? & The most important thing that how it works?
So... let's go back in its history first and find out some answer to these questions like ….
What is HTML?
Who invented HTML?
Why was it invented?
How it works? and many more......
So, Let's Start....
- What is HTML?
HTML stands for Hypertext Markup Language.
Hypertext is that text which links to some other information.
Markup is a set rules which controls the display of the document.
Language is a way of communication.
So together it makes,
HTML is a markup language which helps the developer to link all the information in one document (Website). It uses set of rules which controls the display of the content.
Now,
Who invented HTML?
Tim Berner Lee is the inventor of HTML in 1991 but it was officially launched in 1995. Berners-Lee is the director of the World Wide Web Consortium (W3C) and also invented World Wide Web
Now, the main question arises in everyone's mind especially in Learner's Mind that
Why was it invented?
Tim-Berners Lee was a physicist working at European Laboratory for Particle Physics in Geneva, Switzerland. He created a way for researchers so that they can share the documents and other information with each other by using the internet, he wanted a system by which people could link all their data together and enable people to be able to search by following links.
HTML was a product of SGML that stands for Standard Generalized Markup Language. SGML is very complex to use so that’s the reason HTML was invented & it can be used by any person.
How it works?
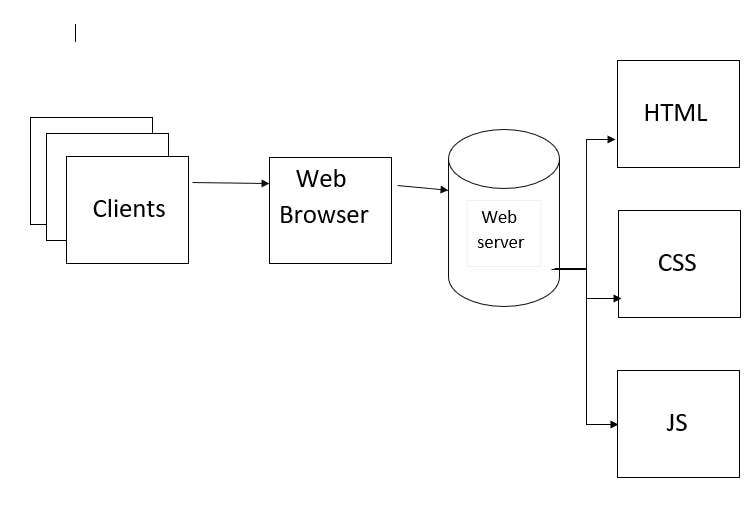
A user will send the request through web browser to the server. Then the server will search for the data into the file system which the user request to. Then server will send back the result to the web browser. Web browser will display the page to the user as a result.

Now, what actually Web is?
Web is network which interconnects all the elements with each other. It provides a way or platform of communication over the internet. It is used as to send and retrieve the information widely.
Now what is the use of Web Server?
Web server can be software or hardware (or both together)
What the server does?
Server stores the data of Website and delivers the content to the users who requests for it across the network. It uses some protocols for doing its job efficiently. Some of the protocols are: - HTTP, HTTPS, SMTP, FTP and many more....
The most widely used Web server is : Apache Server
Apache Server :- It is an open-source and free software platform. The main reason of its popularity is it is a light-weight , stable and secure . It can run on any machine easily either its Linux or Windows or any other.
Source :- Google  The server which is most likely used by web developers is Live Server.
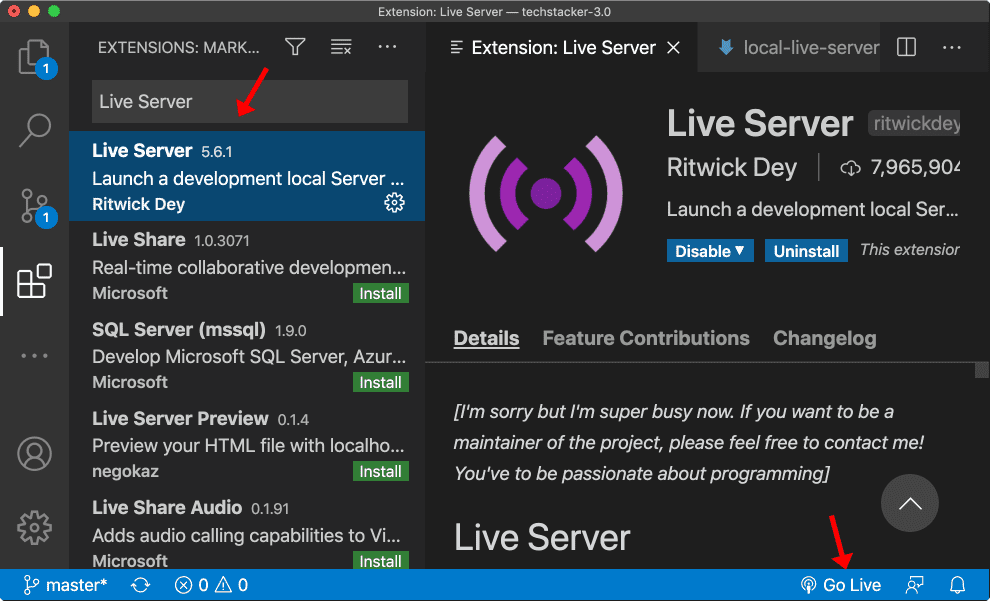
The server which is most likely used by web developers is Live Server.
Live Server :- It is an extension which is used in Visual Studio Code (Text Editor).The main purpose of using the Live server is that it has a feature of loading the web page Live. That means, if we edit and save the changes in the Text editor then Live server automatically reloads the page.
There is no need to refresh page again and again.
Source :- Google 
Now, our main focus is on HTML... so will get more detail about it. Tags are the next thing we should focus on. Why??? Because only with the help of tags we can make the structure of our web page or the whole website. As in programming languages, "Keywords" has some pre-defined meaning and actions. Tags are also had pre-defined meaning in HTML. And tags are also responsible for the structure of the content that displays on the Web browser.
There are two types of tags: -
Container tags: - Container tags are those in which the tags are open and closed.
Example: -
<h1>This is a heading 1 tag. </h1>
Empty tags: - Empty tags are those in which only opening tags are there. There is no need to close the tags.
For example: -
<br> break tag is used to break the page into two partition
There are so many tags which we can use while structuring the Web page. Some of the tags are ...
- <h1> :- <h1> tag is used for heading purpose. In the <h1> tag , the content will looks bold and bigger in size and it is a container tag.
Syntax :-
<h1>This is Heading </h1>
Output :-

- <h2> :- <h2> tag is also a heading tag. But it smaller in size than <h1> . The content will look bold in this tag also.
Syntax :-
<h2>This is also a heading tag</h2>
Output :-

As like this.... it goes upto 6 level i.e. <h6> </h6>
<h1>This is a heading 1 tag </h1>
<h2>This is a heading 2 tag</h2>
<h3>This is a heading 3 tag</h3>
<h4>This is a heading 4 tag</h4>
<h5>This is a heading 5 tag</h5>
<h6>This is a heading 6 tag</h6>
Output :-

- <p> :- <p> is a paragraph tag. It is used while writing a paragraph. It is also a container tag.
Syntax :-
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Consectetur, eos aliquam. Possimus ab, magnam porro quos illo repellat. Saepe dolorum laboriosam reiciendis alias quod, odio voluptate cupiditate assumenda rerum suscipit?Contrary to popular belief, Lorem Ipsum is not simply random text. It has roots in a piece of classical Latin literature from 45 BC,m, Lorem ipsum dolor sit amet.., comes from a line in section 1.10.32.</p>
Output :-

- <img> :- <img> is an image tag. Whenever we want to add some pictures in our Website, we can do it by using <img> It is an empty tag.
Syntax :- <img src = " path to image ">
<img src = "https://images.pexels.com/photos/1591061/pexels-photo-1591061.jpeg?cs=srgb&dl=pexels-miguel-%C3%A1-padri%C3%B1%C3%A1n-1591061.jpg&fm=jpg&_gl=1*6hgivq*_ga*MTIzNDQ4MTA2NC4xNjY3NzEyOTE5*_ga_8JE65Q40S6*MTY2NzcxNTY0MS4yLjEuMTY2NzcxODAyOC4wLjAuMA..">
Now, here the question arises what if our image doesn’t fit the screen? Then what?
Obviously it looks ugly, so what’s the solution?
Think....
Think....
Think.... Yeah ,
here’s the solution , called as "Attributes". Attributes are used within the tags. They are the property of tags.
<img src =”source of the image” width = 200px height = 200px> We can give the the height and width of an image with many methods.
Now , The most important tag is there which is used to include the links in the HTML documents.
- <a> :- <a> tag is an anchor tag. It is mainly used when someone wants to add links on their webpages. It is also a container tag.
Syntax :- <a> </a>
Here , also the attributes are required
<a href ="https://www.google.com">Google</a>
Last but not Least....
Now we will talk about the text which you have seen earlier....
i.e. “Lorem ipsum text”
What is Lorem ipsum Text??? It is a dummy text which has some history obviously. but now it is mostly used by the developers to showcase the template or the design of the Website regardless of the content. We can also say that ,it works as a placeholders to the text in the website.
Summary
In this article, We have talk about the web and HTML . In HTML, there are many more tags and those are equally important to them which I mentioned in this blog. We also get to know about the working of the web. How the request goes into web browser and how the Client get its request's response and many more things.
About ME
My name is Simran. I'm working in a Multinational company and I'm also a learner. If I skip anything in this article. Please Let me know I will be very happy to know my mistakes and will try correcting the mistakes as soon as possible.
LinkedIn :- linkedin.com/in simran-8b7310249
Thanks for reading.
Happy Learning!